지난번 글까지 잘 따라오셨으면 쇼피파이 홈페이지가 기본적인 틀을 가지고 생성이 되었을텐데요, 이제 이곳을 나만의 쇼핑몰로 꾸미는 작업을 해보겠습니다.
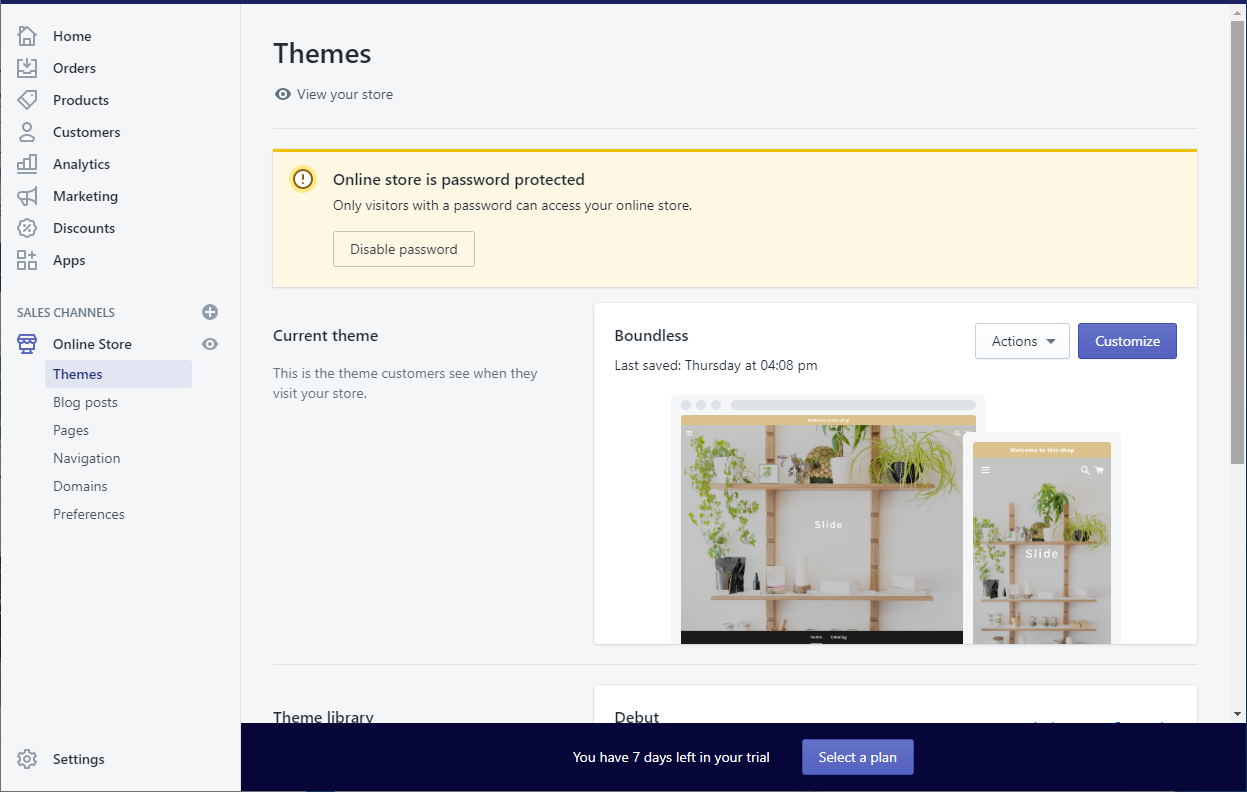
먼저 Shopify 접속 후 보이는 메뉴 중 왼쪽 밑의 'Online Store'-'Themes' 를 선택하시면 우측에 'Customize' 버튼이 보이는데요, 클릭해서 홈페이지 수정 화면으로 갑니다. (이번 시간에는 shopify 접속화면과 내 홈페이지 수정 화면을 왔다갔다 하며 작업을 해야하니 간단히 '쇼피파이 메뉴화면' , '홈페이지 수정화면' 으로 부르도록 하겠습니다.)
참고로 지난번 선택한 'Boundless' 테마를 가지고 설명드립니다. 다른 테마들도 수정 방법은 큰 차이 없으니 걱정 안하셔도 됩니다 ^^

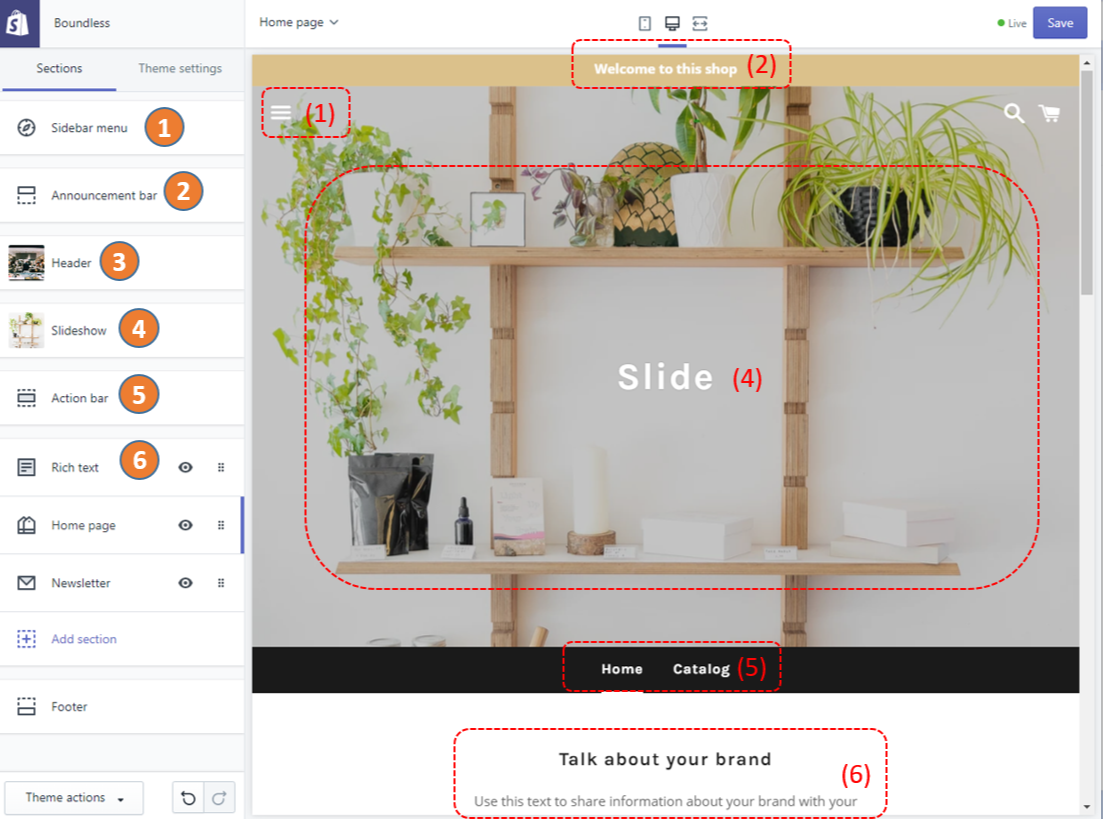
아래 번호대로 1~6순서로 가보겠습니다~ 왼쪽 주황색 번호들은 메뉴고 오른쪽 빨강 네모들은 그 메뉴가 실제로 의미하는 홈페이지 영역입니다.

1. 홈페이지 접속하면 첫화면이 나옵니다. 왼쪽에 보이는 메뉴중 첫번째 'sidebar menu' 를 클릭해봅니다. 홈페이지 왼쪽위에 있는 메뉴 아이콘을 얘기하는 건데요, 보시면 'main menu' 와 'footer menu'로 이루어진 것을 알 수 있습니다. 뜯어고치고 싶지만 일단 넘어가겠습니다.
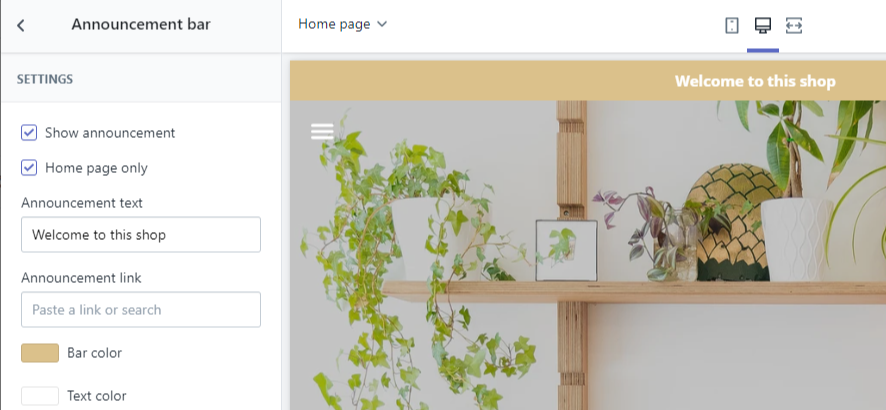
2. Announcement bar는 홈페이지 상단의 'welcome to this shop' 이라고 간단히 적혀있는 글입니다. 고객이 접속하면 가장 위에 보이는 글이니 환영 메세지나 중요 안내 메세지를 넣어주시면 됩니다. 왼쪽 메뉴에서 announcement bar 클릭하셔서 내용 수정하실 수 있고 메세지 색상/링크, 혹은 보여줄지 말지를 결정할 수 있습니다.

3. Header메뉴 선택하면 'Logo'와 'Home page logo'를 선택할 수 있는데요, 'Home page logo'는 홈 화면의 맨 위에 들어갈 회사 로고나 이미지입니다. 그냥 'logo' 는 홈페이지 이외 화면 맨 위에 들어가는 작은 이미지입니다.
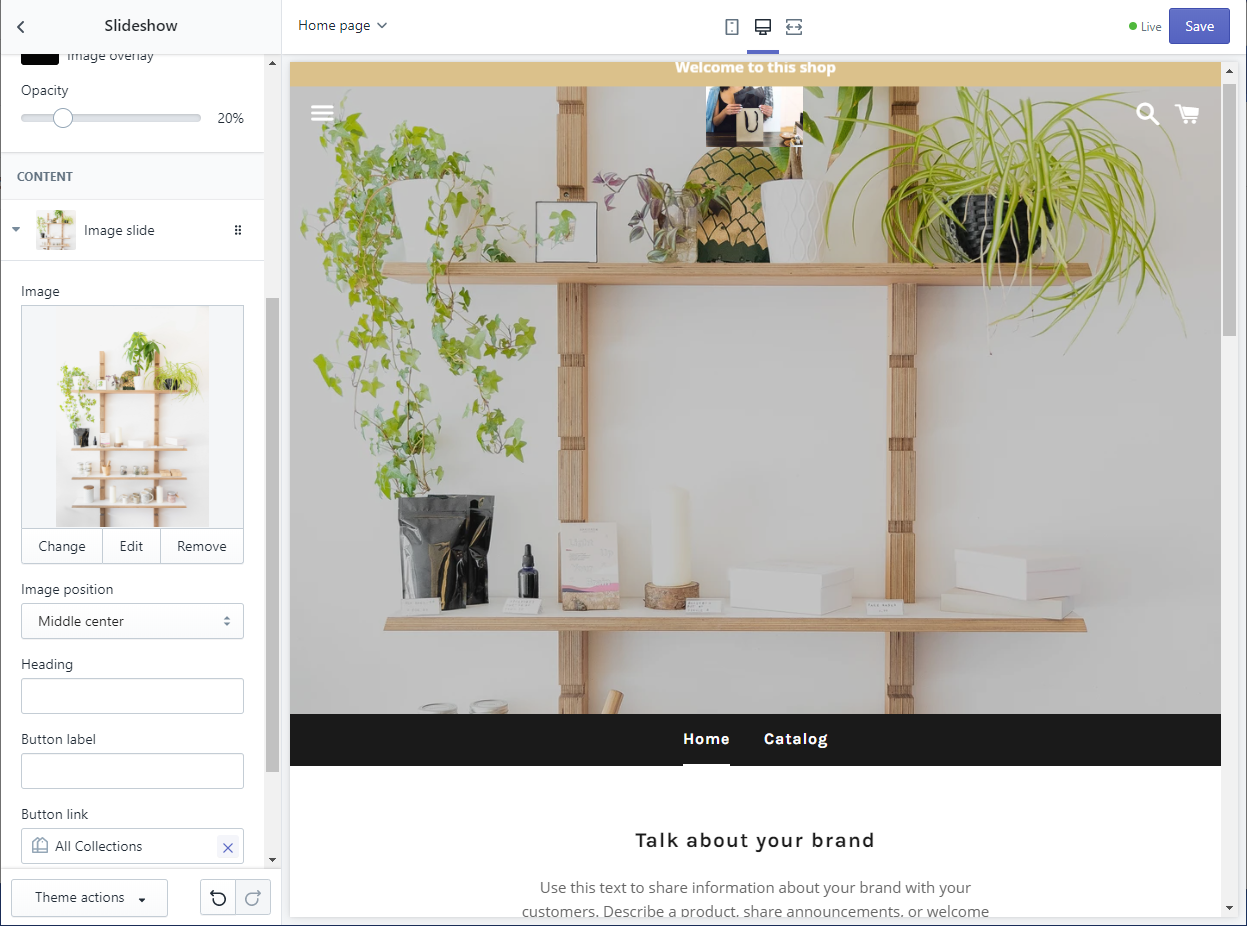
4. Slideshow 메뉴 선택하시면 메인으로 보이는 이미지(슬라이드)를 수정할 수 있습니다.
-. Slide height : 전체화면으로 보여줄지, 첫화면에 맞춰서 위쪽에 표시할 것인지 선택 가능합니다.
-. Auto-rotate slides : 슬라이드 이미지가 여러장이면 돌아가면서 보여줄 수 있습니다. 각 이미지를 몇초씩 보여줄지 선택 가능합니다.
-. Overlay : 이미지 겹쳐 보여주기이고, 투명도 선택 가능합니다.
-. Content : 실제로 사용할 이미지를 업로드해주세요. 항상 이미지 저작권에 주의하시고, 신경쓰이시면 그냥 shopify가 제공하는 free image 중에 고르시면 됩니다. image 업로드하면 edit 버튼이 나오는데요, SEO에 신경쓰셔서 핵심 키워드로 description을 적어줍니다. (SEO는 인터넷 상에서 검색이 잘 되게 하는 작업이라고 보시면 되는데요, 나중에 따로 설명드리도록 하겠습니다.) 이미지는 여러장 올려서 번갈아가며 보여줄 수 있습니다.
image의 heading은 이미지 한가운데 표시할 text입니다.(필요하시면 넣어주시고 아니면 지워주세요)
슬라이드 클릭 시 링크로 넘기시려면 button label 에 내용 적어주시고 밑에 링크를 선택해주세요.

쓰다보니 내용이 너무 길어지네요. 제가 매긴 번호는 총 12번까지인데요, 오늘은 1~4번 메뉴까지만 소개드리고 다음시간에 5~6번 메뉴를 설명드리겠습니다~
'온라인쇼핑몰(in USA)' 카테고리의 다른 글
| Shopify 쇼핑몰 꾸미기-3편(홈꾸미기 및 섹션추가) (0) | 2020.06.30 |
|---|---|
| Shopify 쇼핑몰 꾸미기-2편 (메뉴 변경 방법) (1) | 2020.06.26 |
| Shopify로 온라인 스토어를 만들어보자 (5) | 2020.06.19 |
| Shopify로 온라인 스토어를 시작해보자 (가입하기) (5) | 2020.06.17 |
| 간편한 홈페이지 구축 서비스, WIX를 알아보자 (2) | 2020.06.14 |



